Pangea design

Le garage
High-line
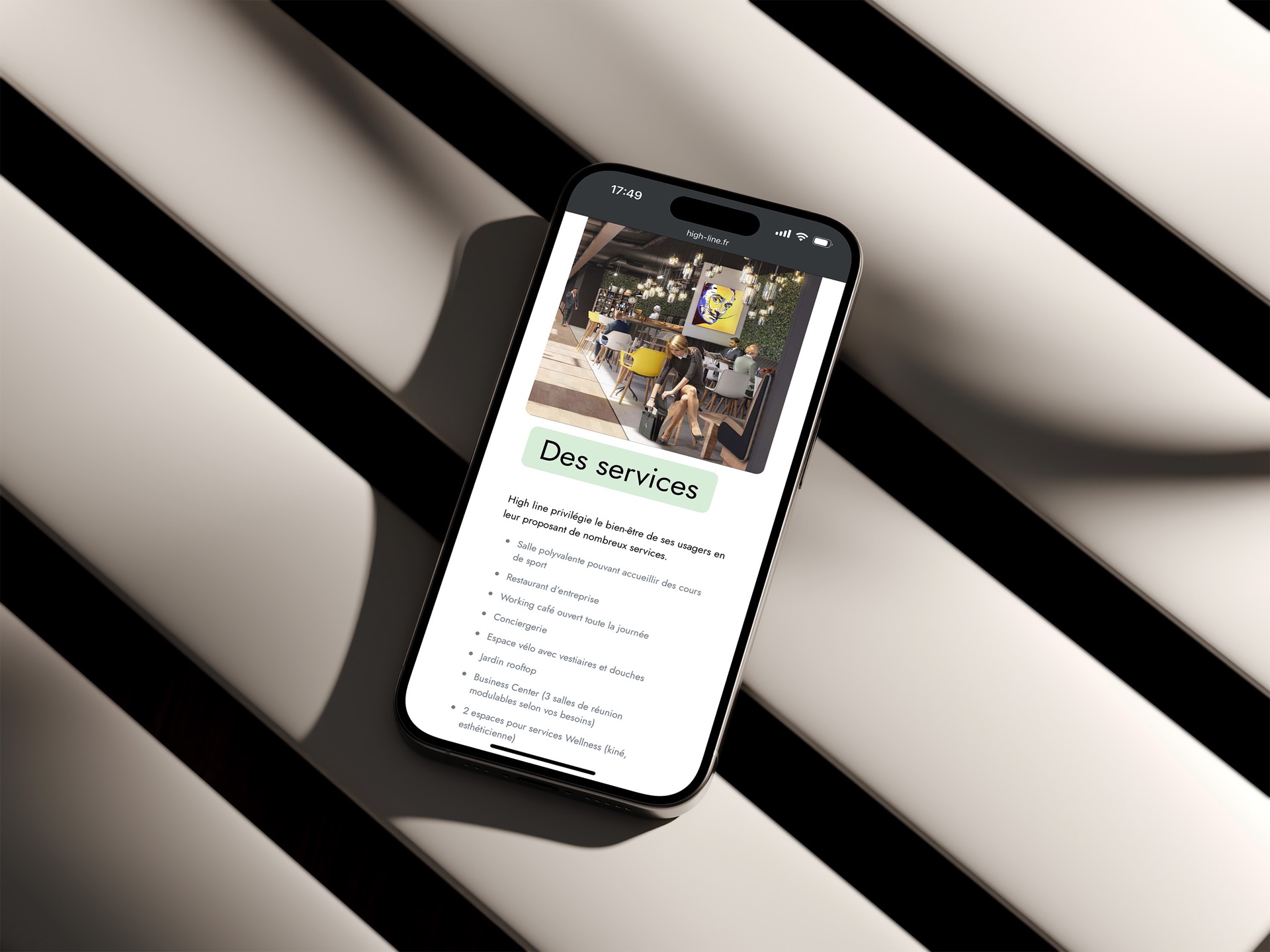
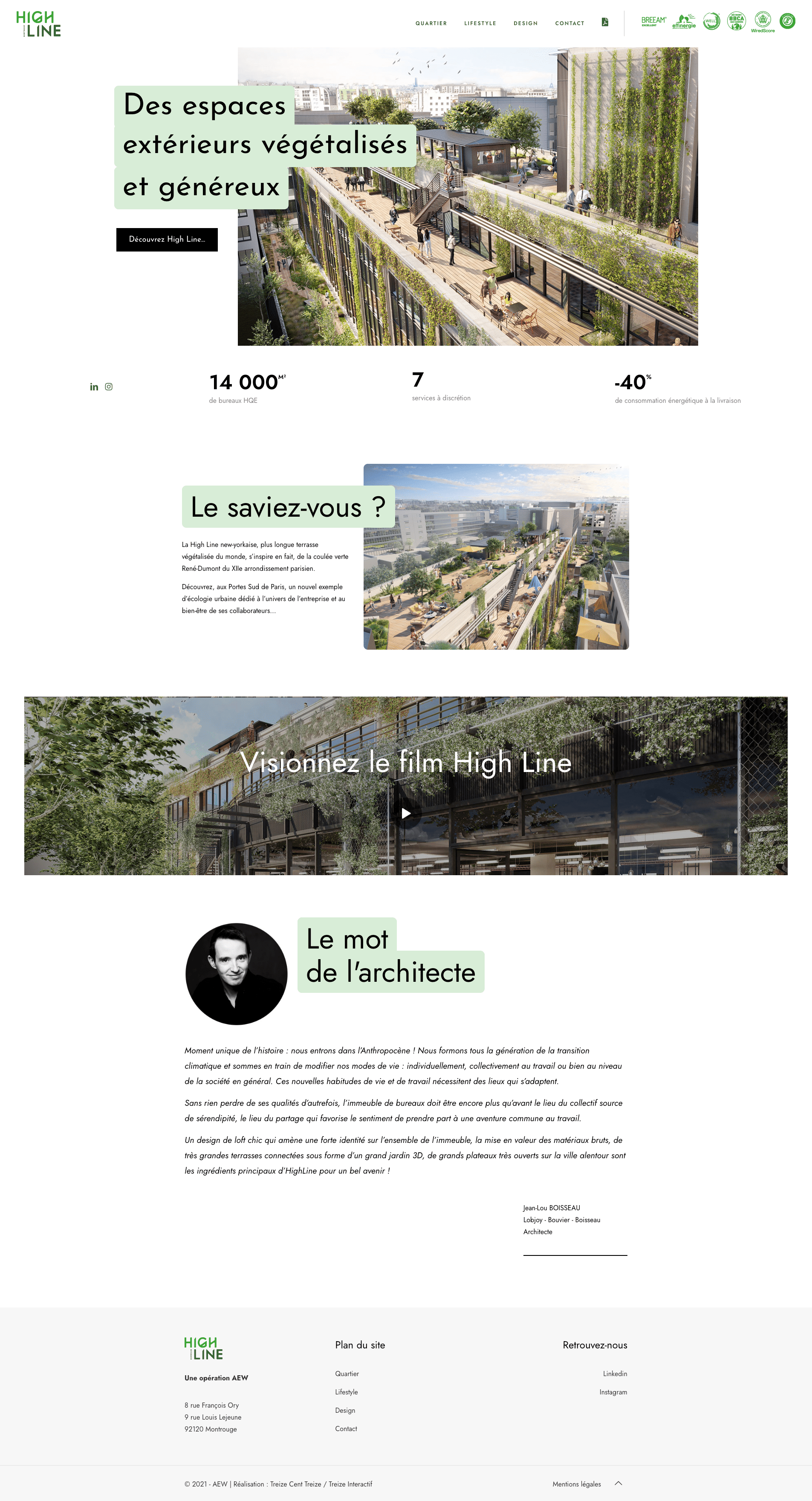
Réalisation de l'identité visuelle du site High-Line ainsi que de l'intégration front-end
High Line s’inspire de la coulée verte René-Dumont du XIIe arrondissement parisien. Découvrez, aux Portes Sud de Paris, un nouvel exemple d’écologie urbaine dédié à l’univers de l’entreprise et au bien-être.