L’Edito

Hector et Marguerite
Je t’aime
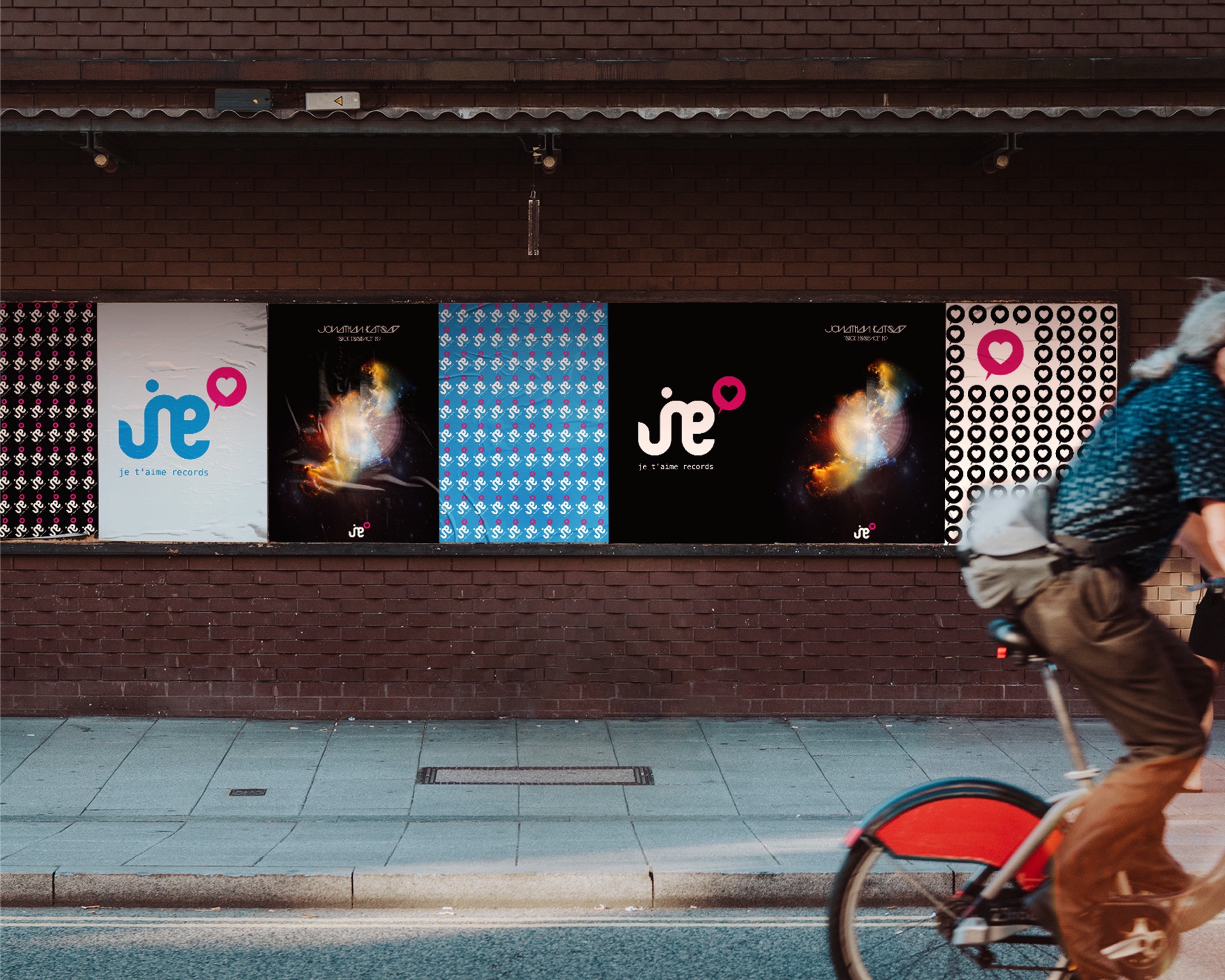
Création de l'identité visuelle du label Je t'aime records
Je t'aime records est un label parisien dédié à la musique électro minimale, porté par une vision artistique unique. Avec des productions soigneusement travaillées et des collaborations audacieuses, Je t'aime diffuse une esthétique minimaliste captivante qui résonne sur les scènes parisiennes et internationales.